Installation
I. Download
Purchase Wpbingo Hourty template from Themeforest then you can download theme package.
Extract Package that include all files and folders of theme.
II. Install via WordPress
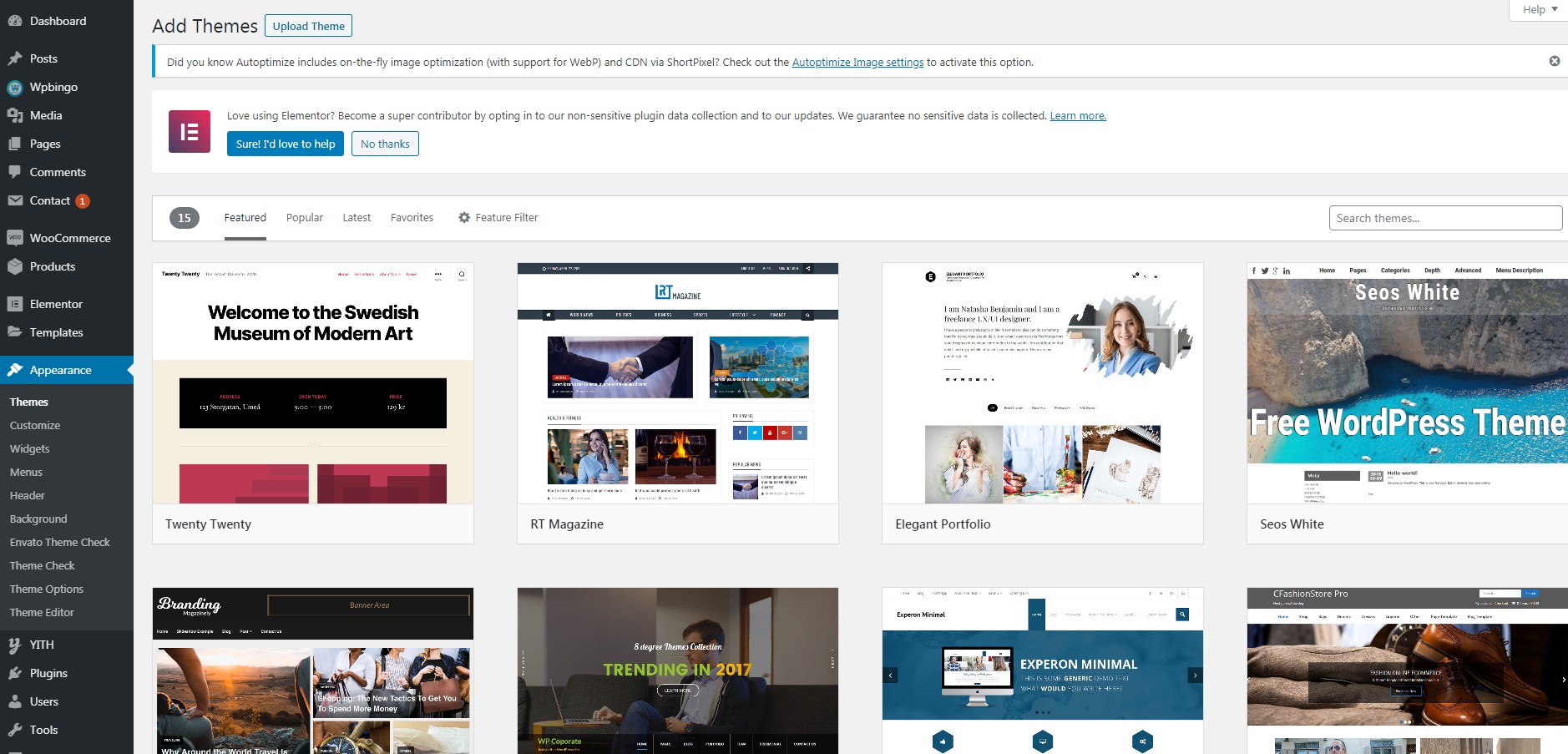
Log in into the admin area, navigate through Appearance > Themes > Add New > Upload Theme and select the .zip file you downloaded and finally click on Install Now

III. Install via FTP
Via FTP – The other way is by FTP, log in into your site’s FTP through a FTP Client and go into the WordPress installation directory and then navigate to:/wp-content/themes/ and upload the Hourty
folder here. After the uplad is complete go to Appearance > Themes into your admin area, you will see Hourty theme there, hit Activate to activate Hourty.
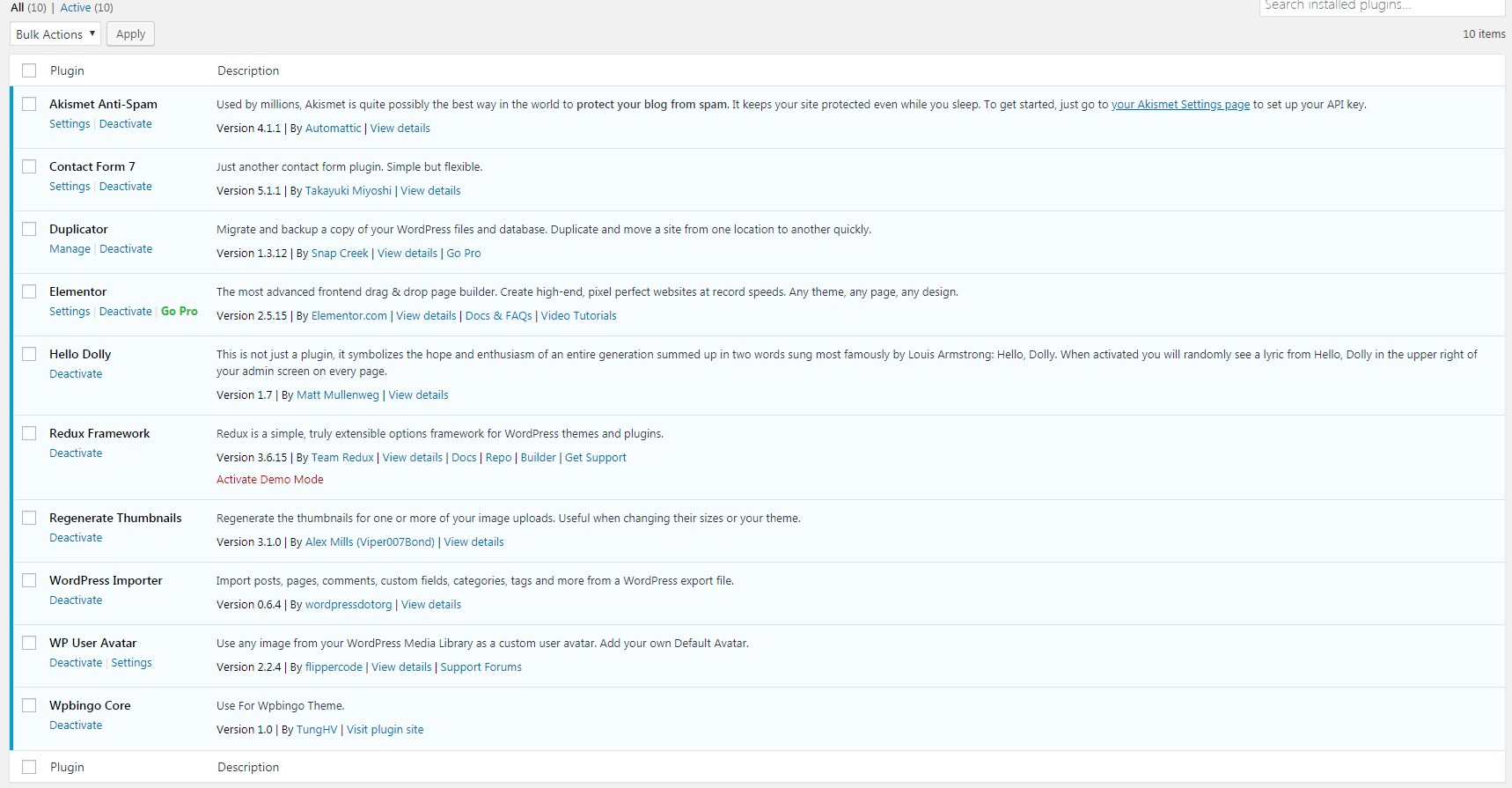
IV. Install Plugins
Go to Appearance > Install Plugins and Install/Activate all required plugins:

Import Demo Content
Before installing Demo Content, please install all required plugins, see the list of plugins on: Appearance > Install Plugins (if its not visible, then you have all the required plugins installed). There are 2 ways to import the demo content:
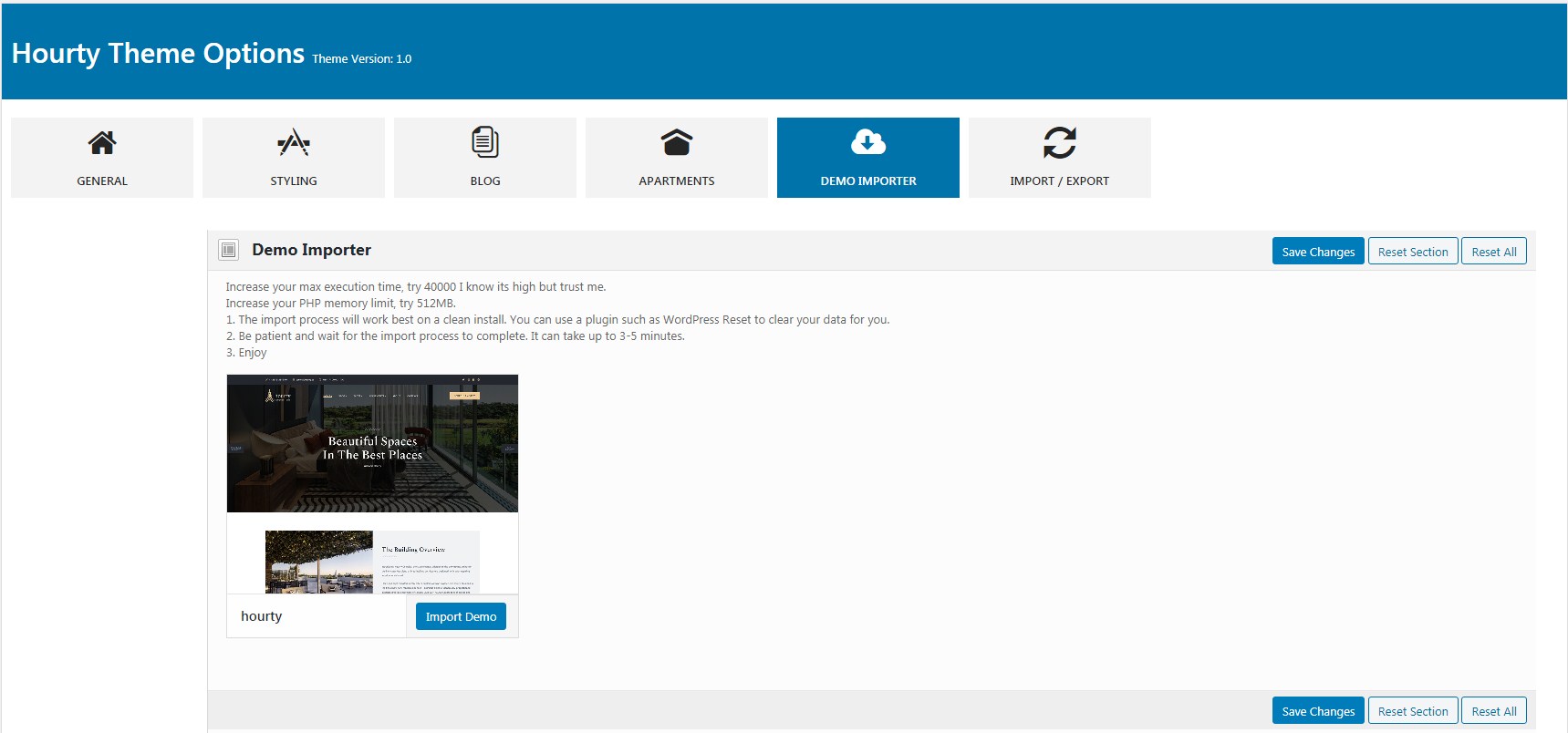
I. One-click Demo Import
You can quickly import all sample data in Wpbingo Framework > Import Demo Data.
When you access the Hourty Demo Content Importer, you’ll be presented with the option of 2 example sites to choose from. We provide options if you don't want to import full demo Choose the one you like and click 'import' button. It may take a few minutes to finish the process

II. Using WordPress Tool
1. Login to your WordPress admin (/wp-admin) and go to Tools > Import and choose the WordPress system from the list to import.
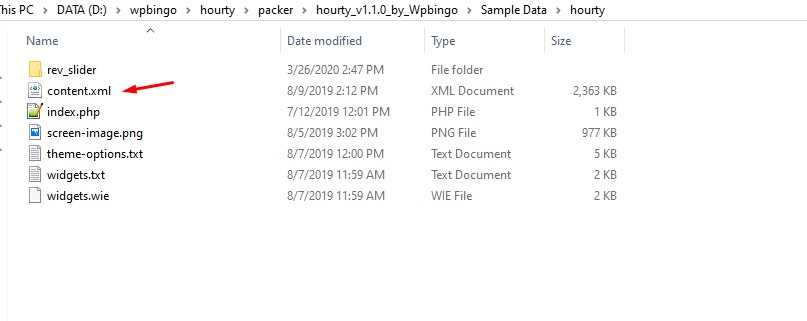
2. You will see a file chooser input, there you upload the latest version XML file that can be found on Sample Data/sample

3. Click Run & Import
Import Slider Revolution
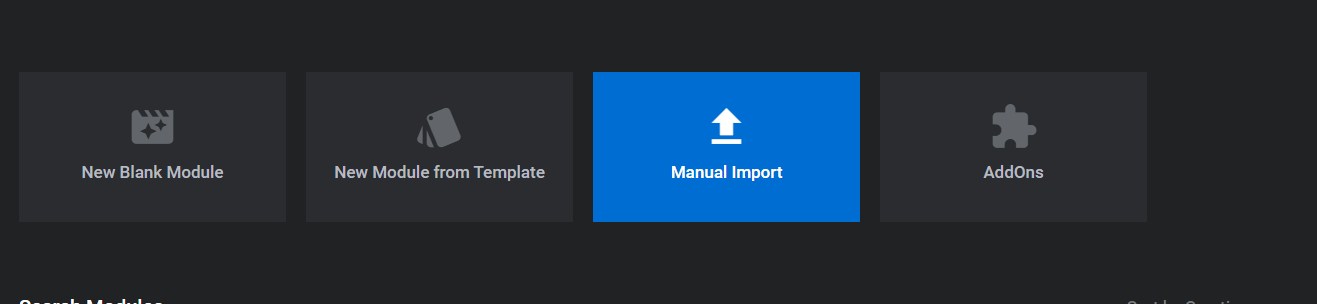
Step 1 – Go the the Revolution Slider tab in your WP Admin, and click the Import Slider button.

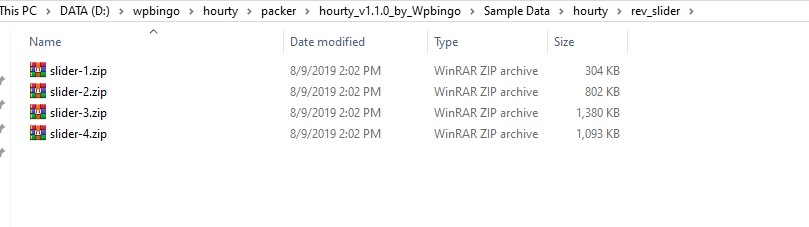
Step 2 – Choose the .ZIP file of the slider you’d like to import for homepage.

Step 3 – Once you’ve chosen the .ZIP file, an Import Slider button will appear.
Step 4 – Click the Import Slider button, and wait for it to finish uploading.
Step 5 – Once it’s finished uploading, you will now see your imported slider in the list of Revolution Sliders available.
Import Widgets
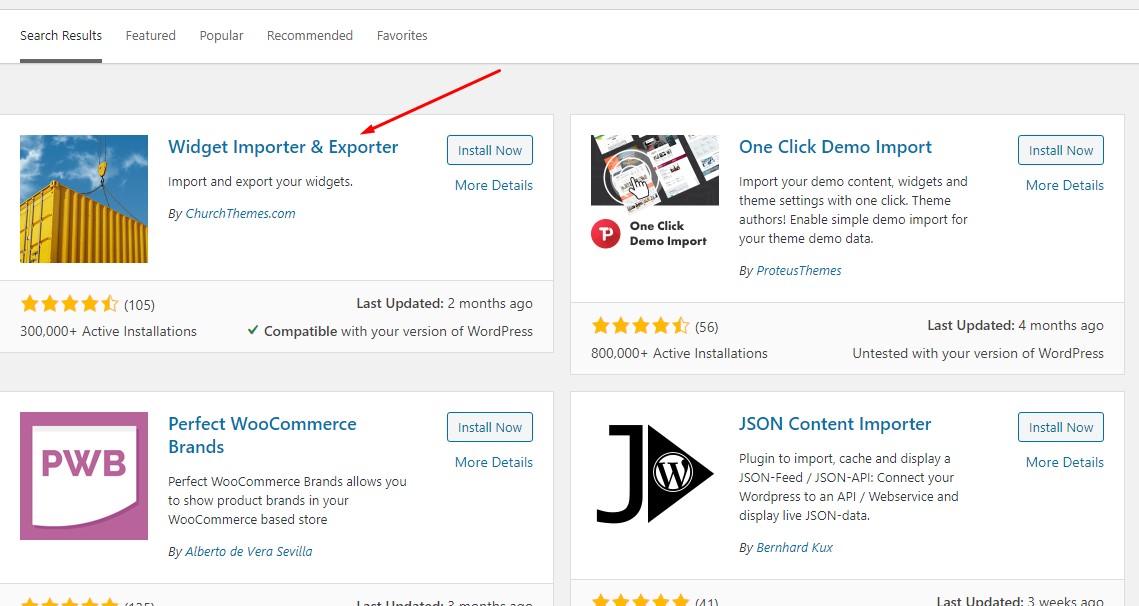
1. Please install the Widgets Importer & Exporter plugin

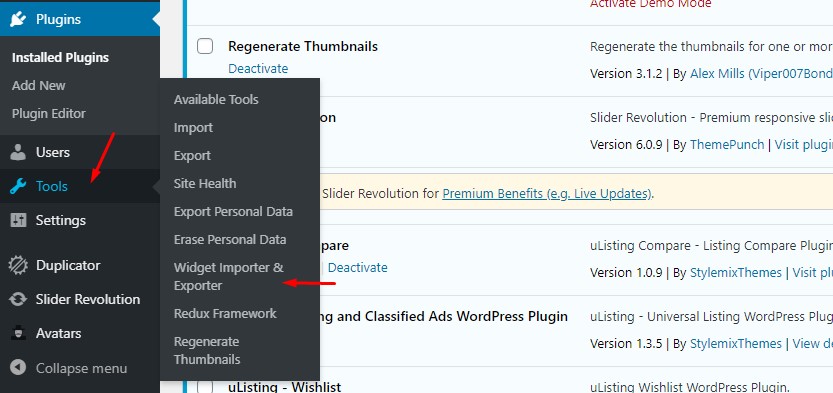
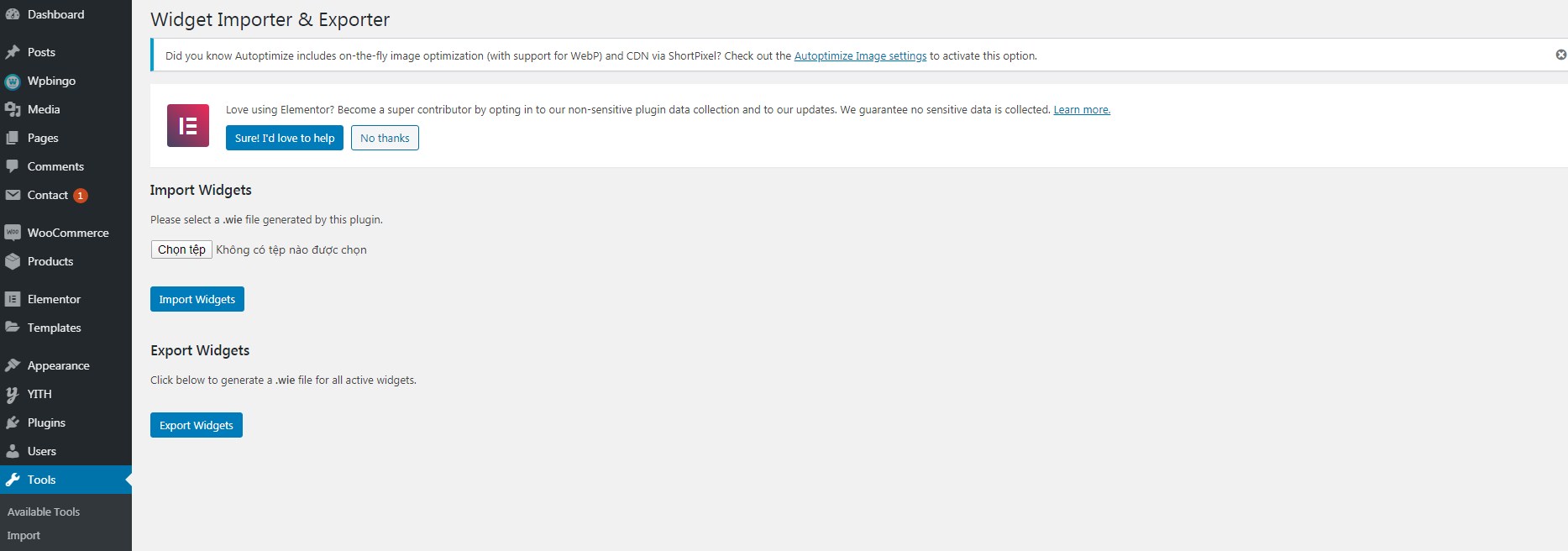
2. Access to the management of import & export widgets


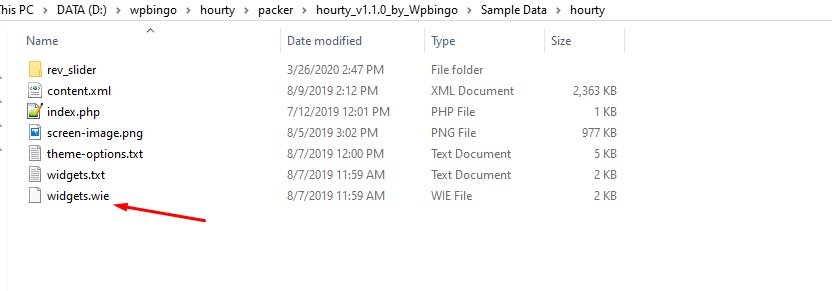
3. Select the widget.wie file from the sample directory

4. Click Import Widgets
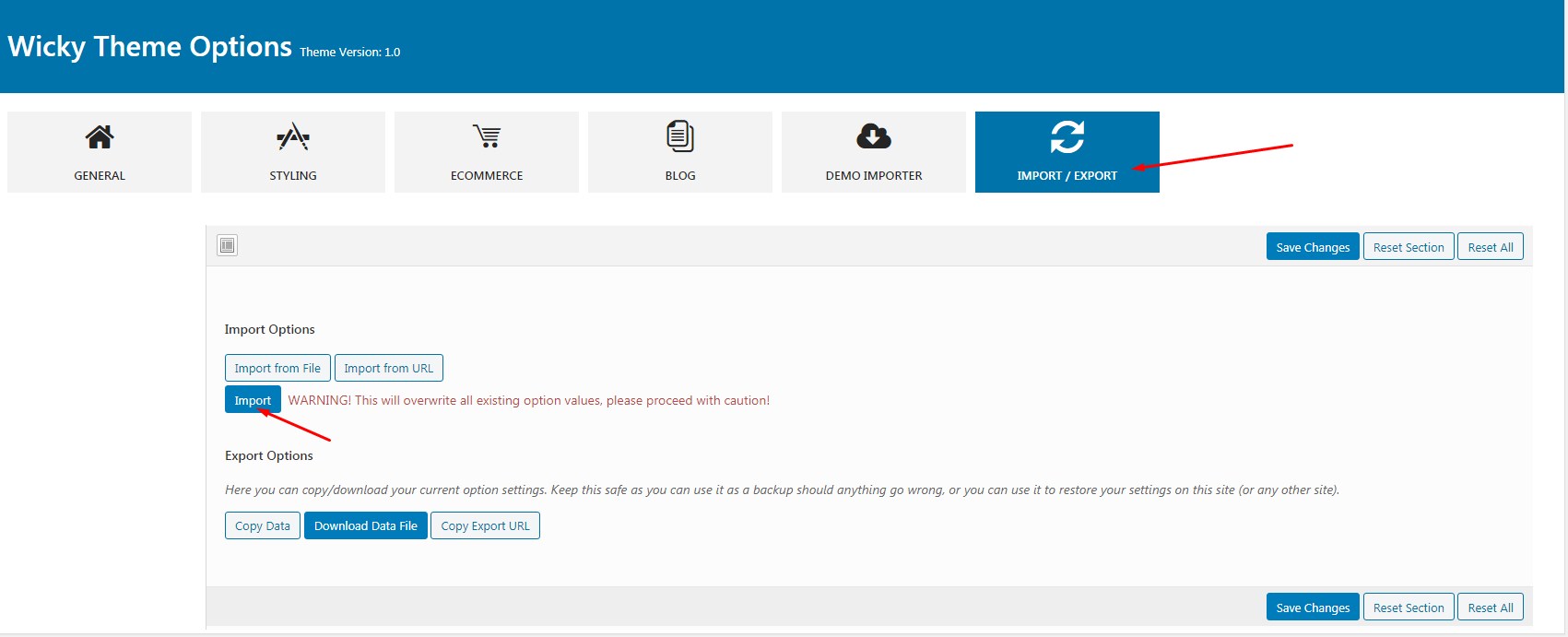
Import Theme Options
1. Access to the management of import & export Theme Options

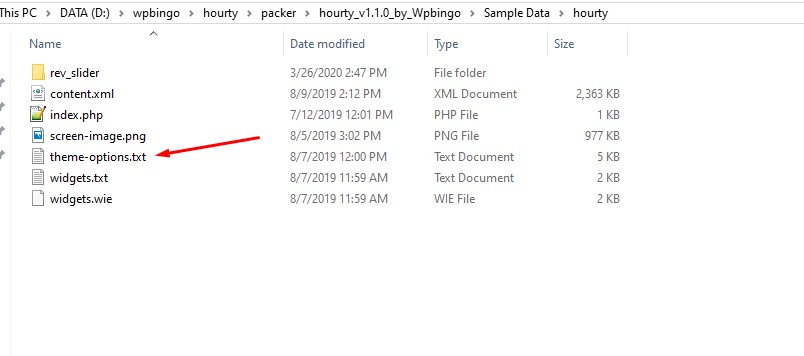
2. Select the widget.wie file from the sample directory

3. Click Import
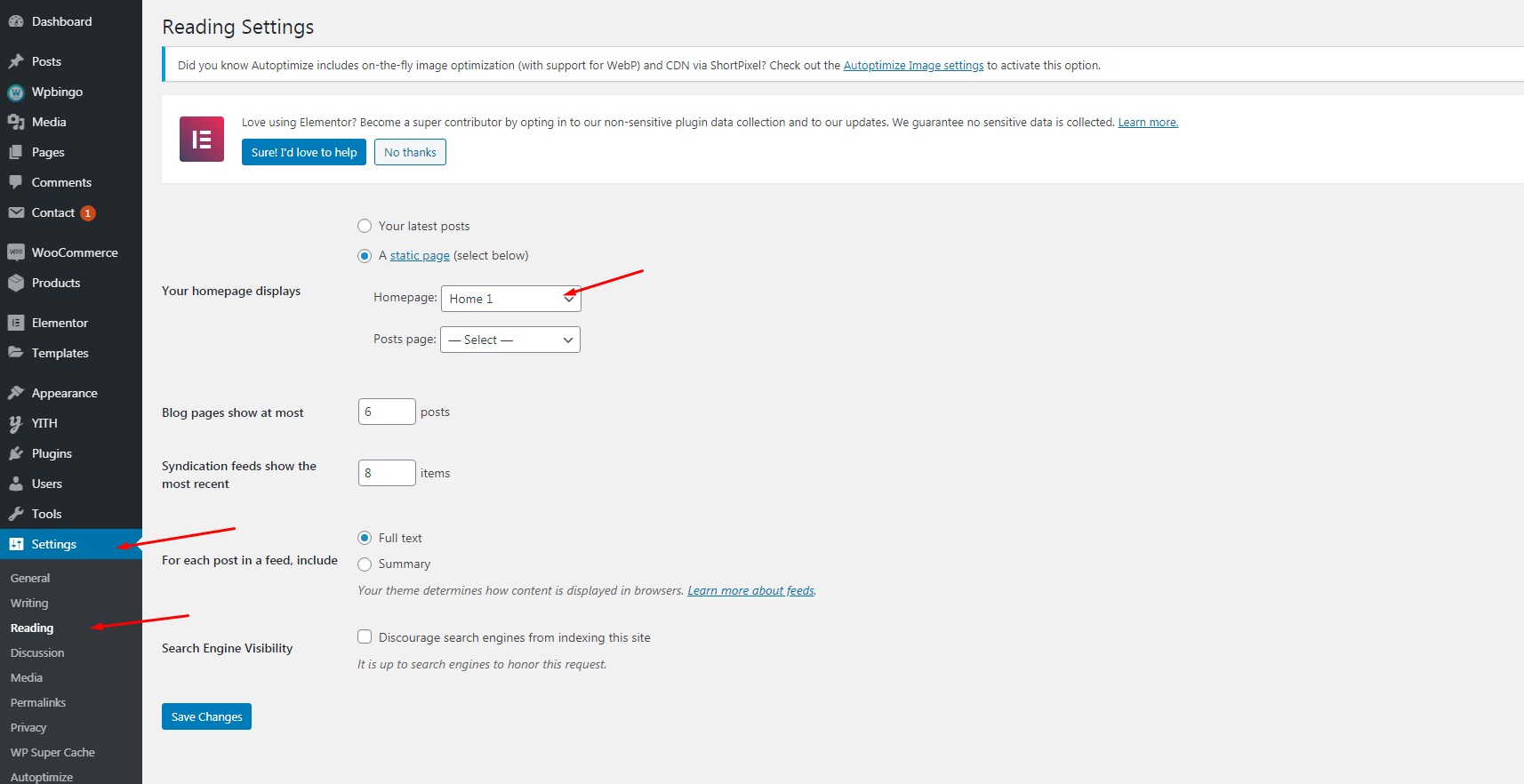
Config Home Page
1. Please visit Settings > Reading

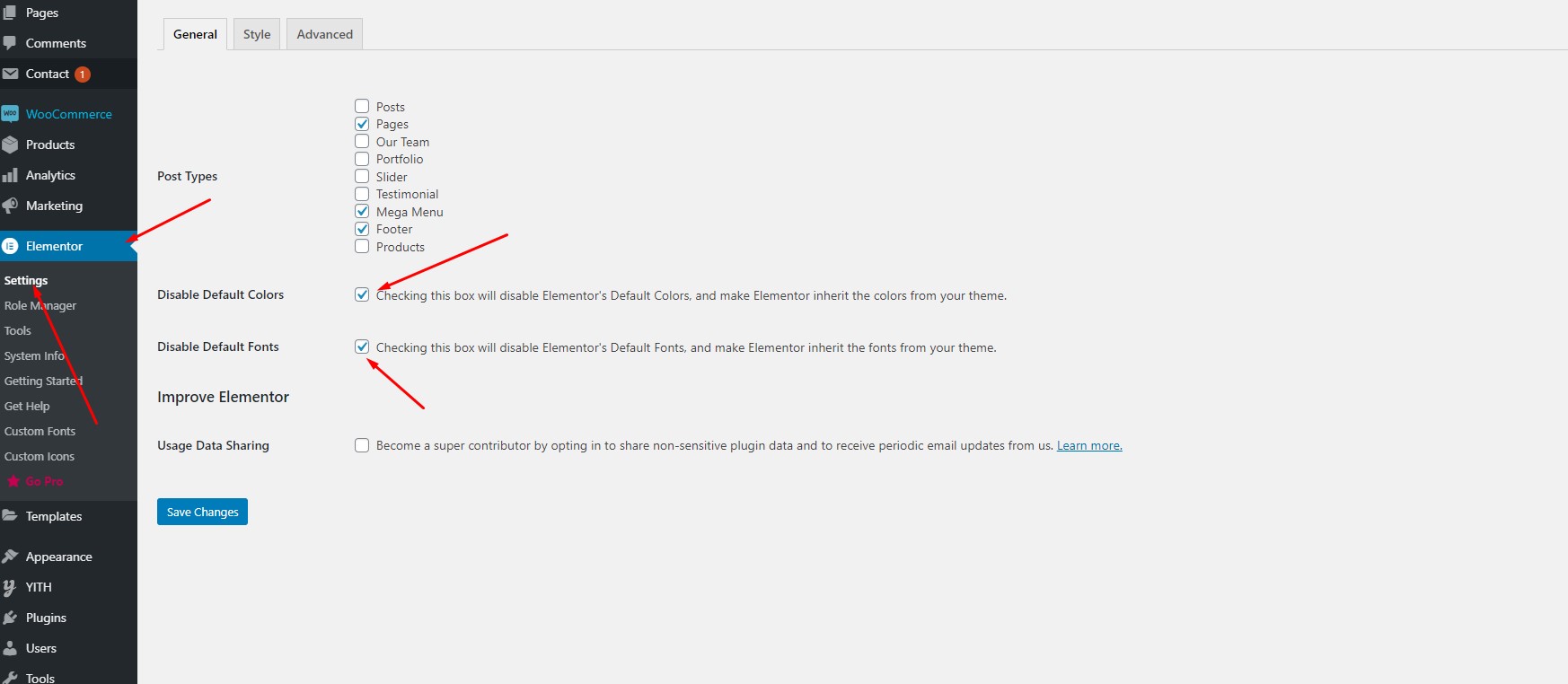
Elementor Config
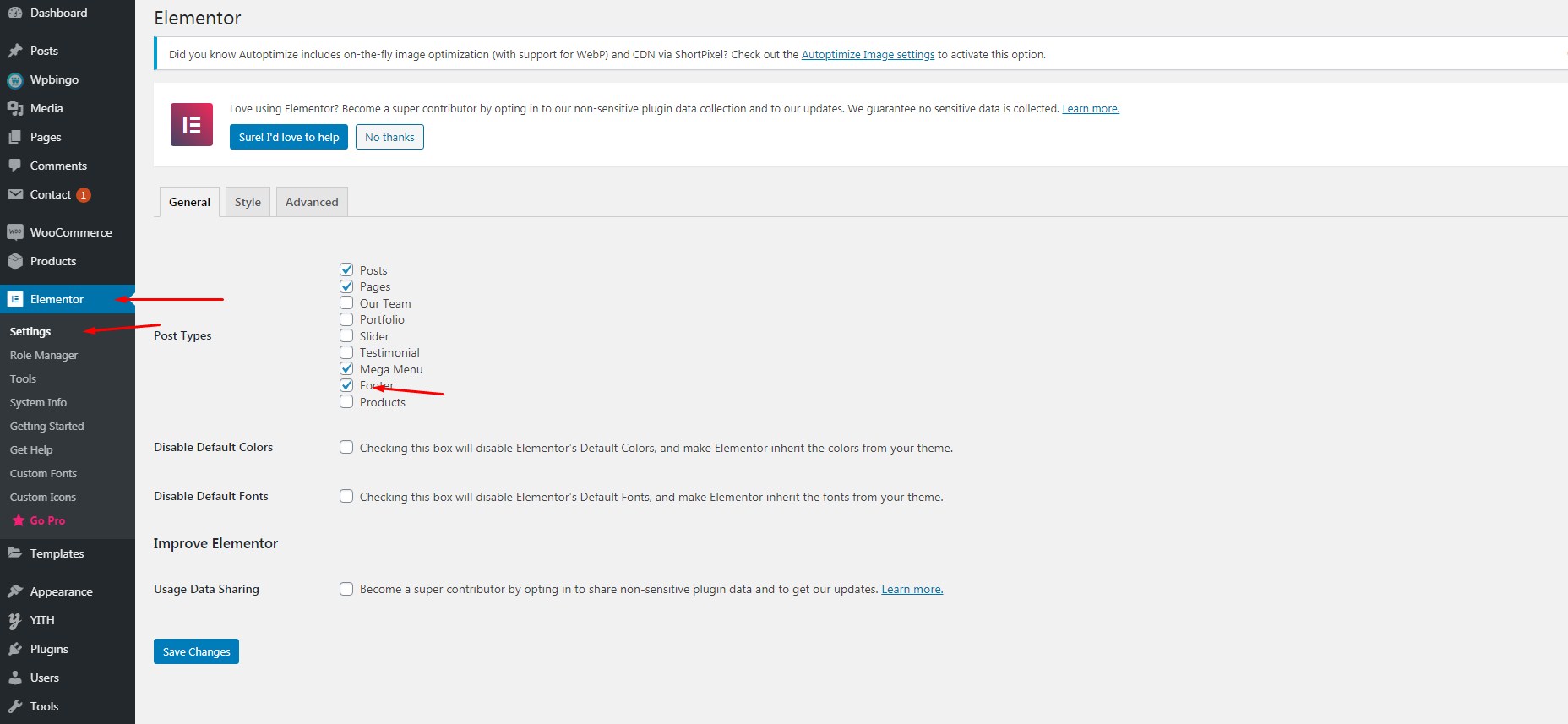
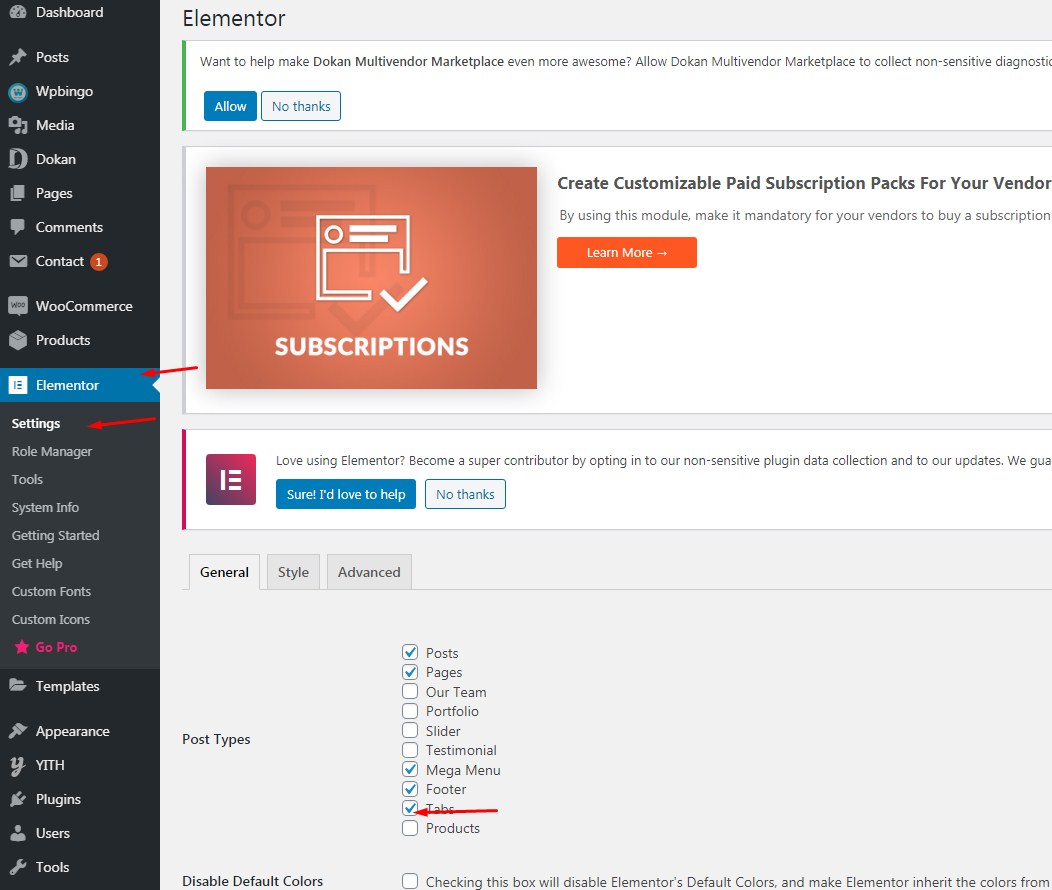
1. Disable Default Colors and Disable Default FontsDisable default colors and default fonts by going to Elementor > Settings and placing a check in the boxes next to Disable Default Colors and Disable Default Fonts.

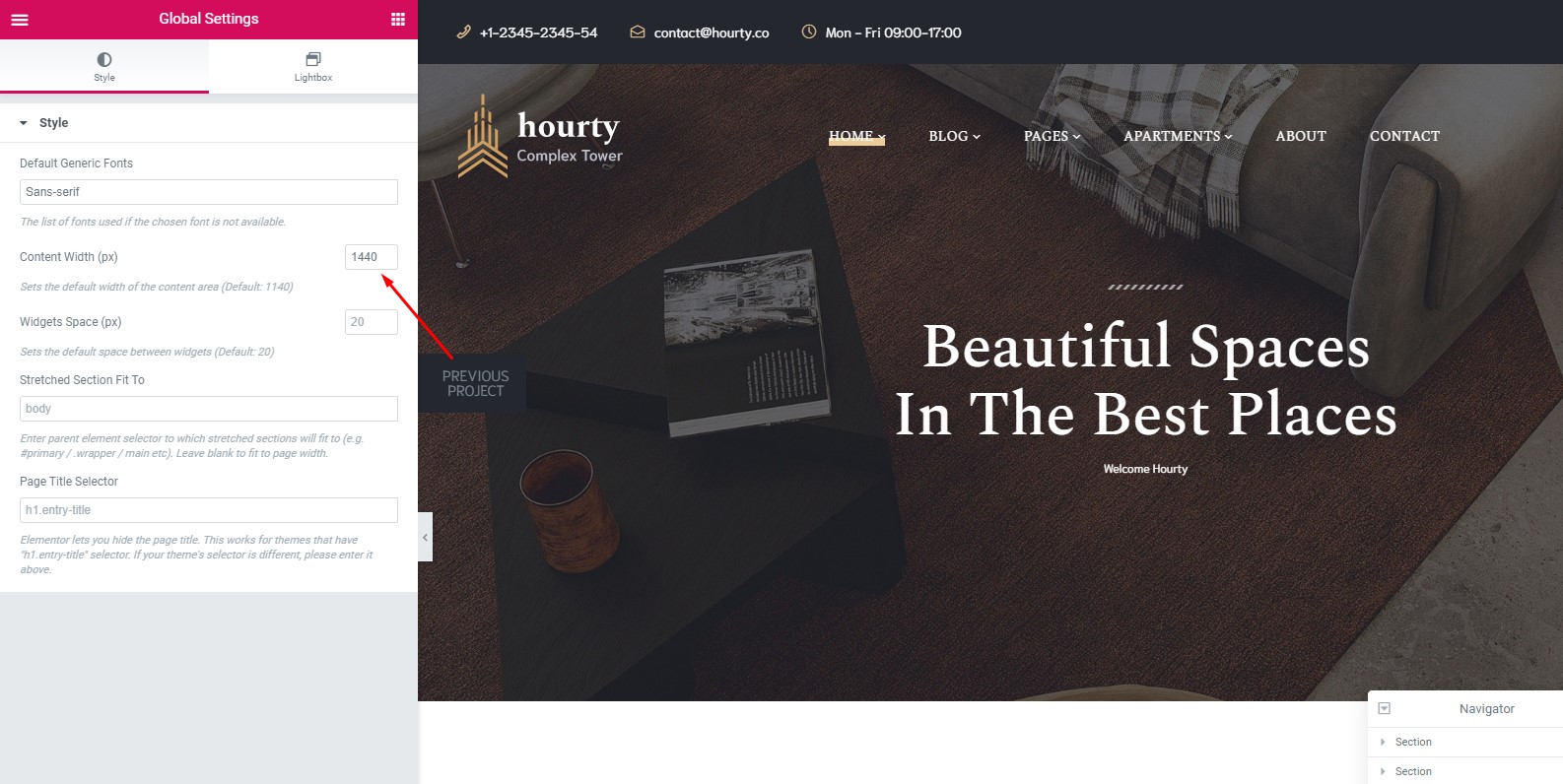
From any Elementor page or post editor, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Settings > Layout.

Wpbingo Framework
Please install the 3 plugin Elementor, WooCommerce and Classified Ads WordPress Plugin and Redux Framework before installing raumas.
I. Page
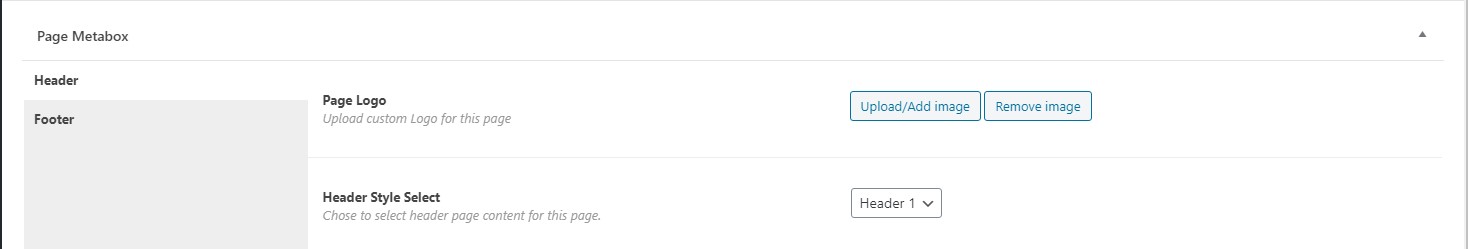
You can separately configure the header, footer, logo for the Page.The configuration here will take precedence over the configuration in the theme options.If you want to use the default value in theme options: You can choose the "default" value for the header, vertical, footer and remove logo.
1. Edit Page you want to configure.

And the configuration is here:

III. Testimonial
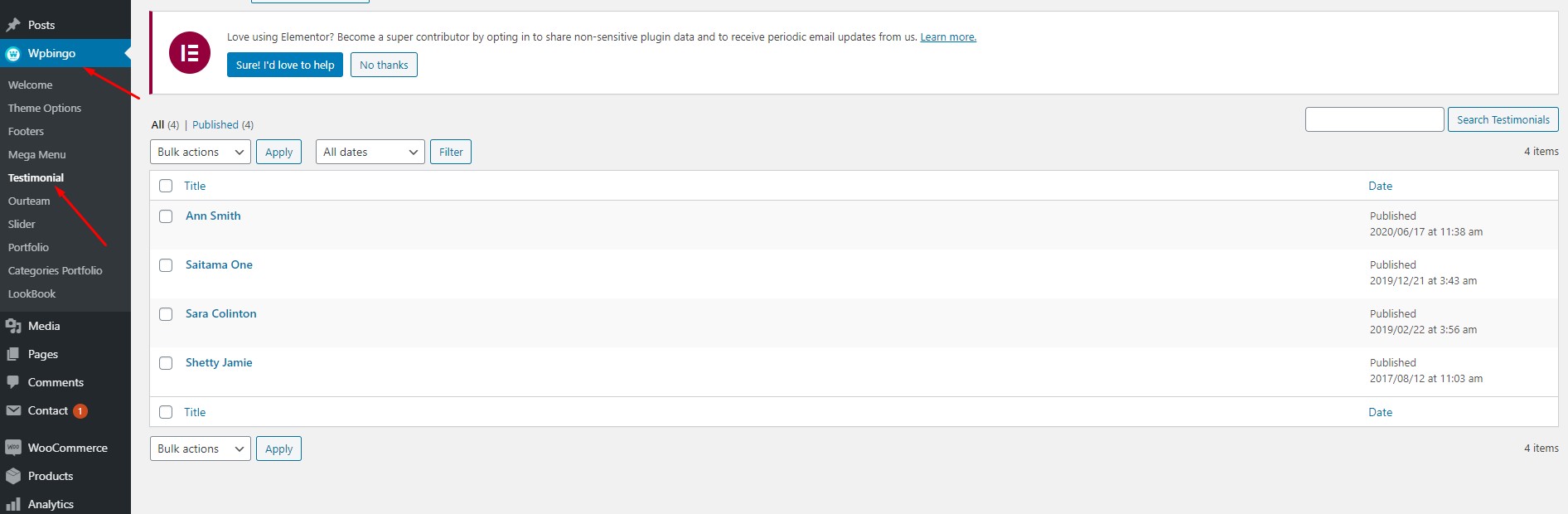
You can manage and create new and select testimonial in Page
Wpbingo > Testimonial

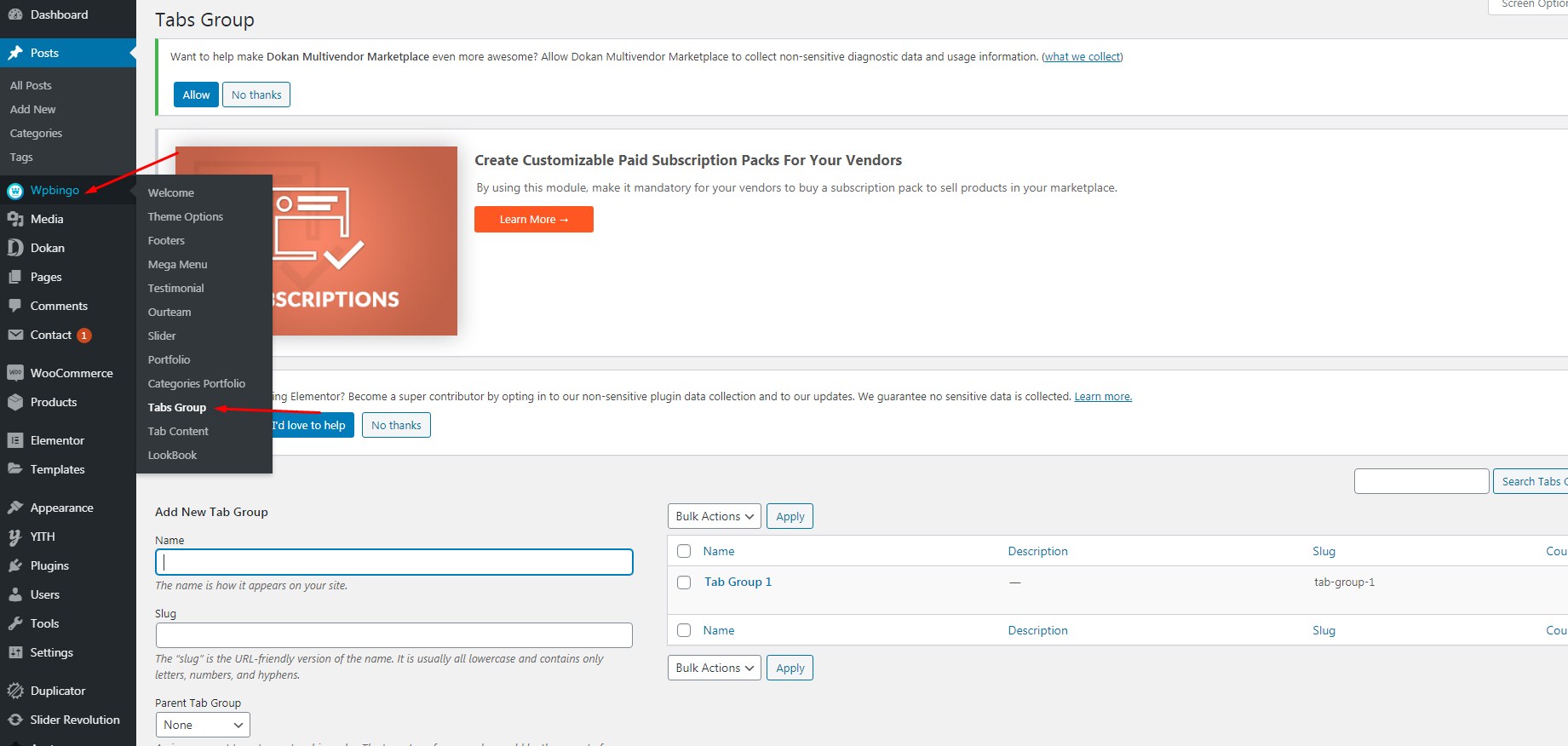
IV. Tab
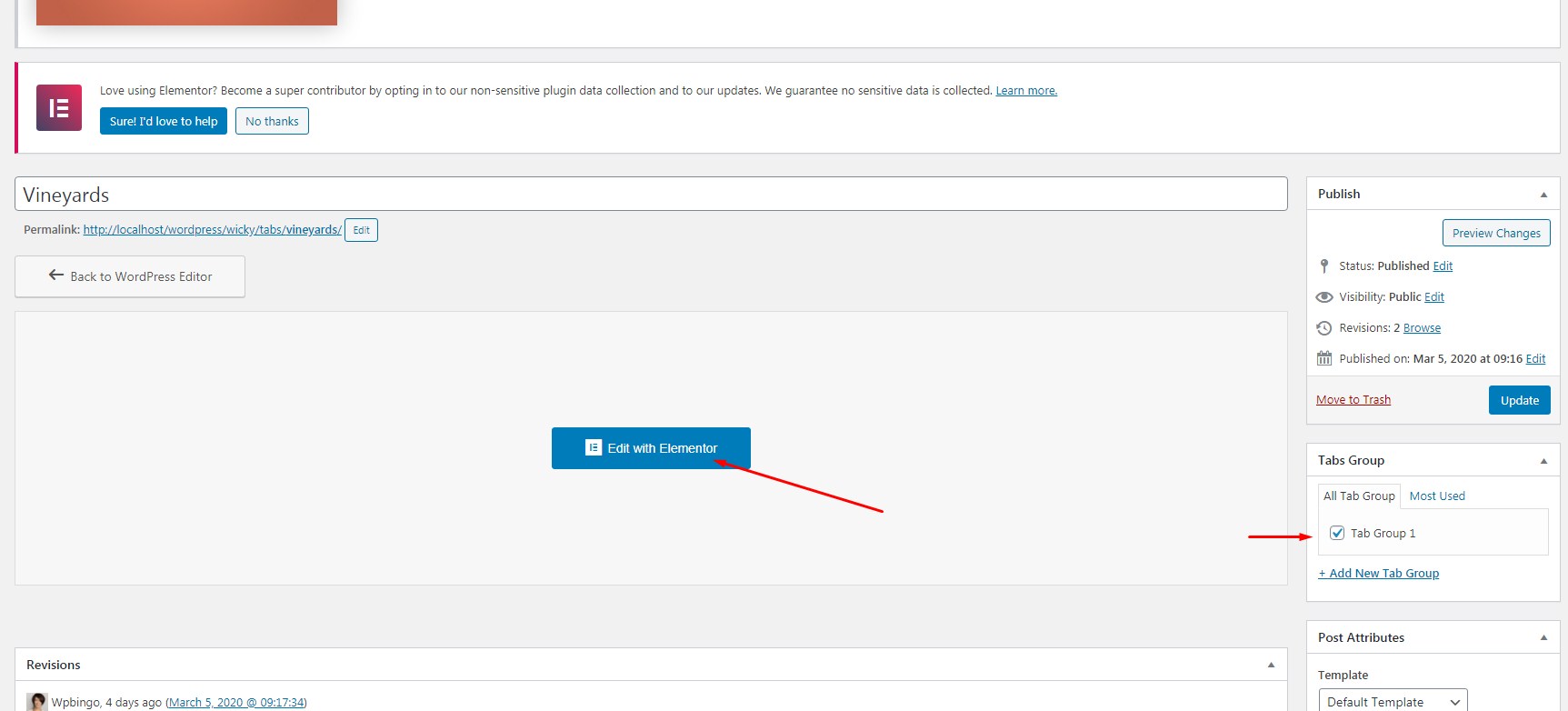
1. Allows editing Tab by elementor

2.Add Tab Gruop Wpbingo > Tab Group

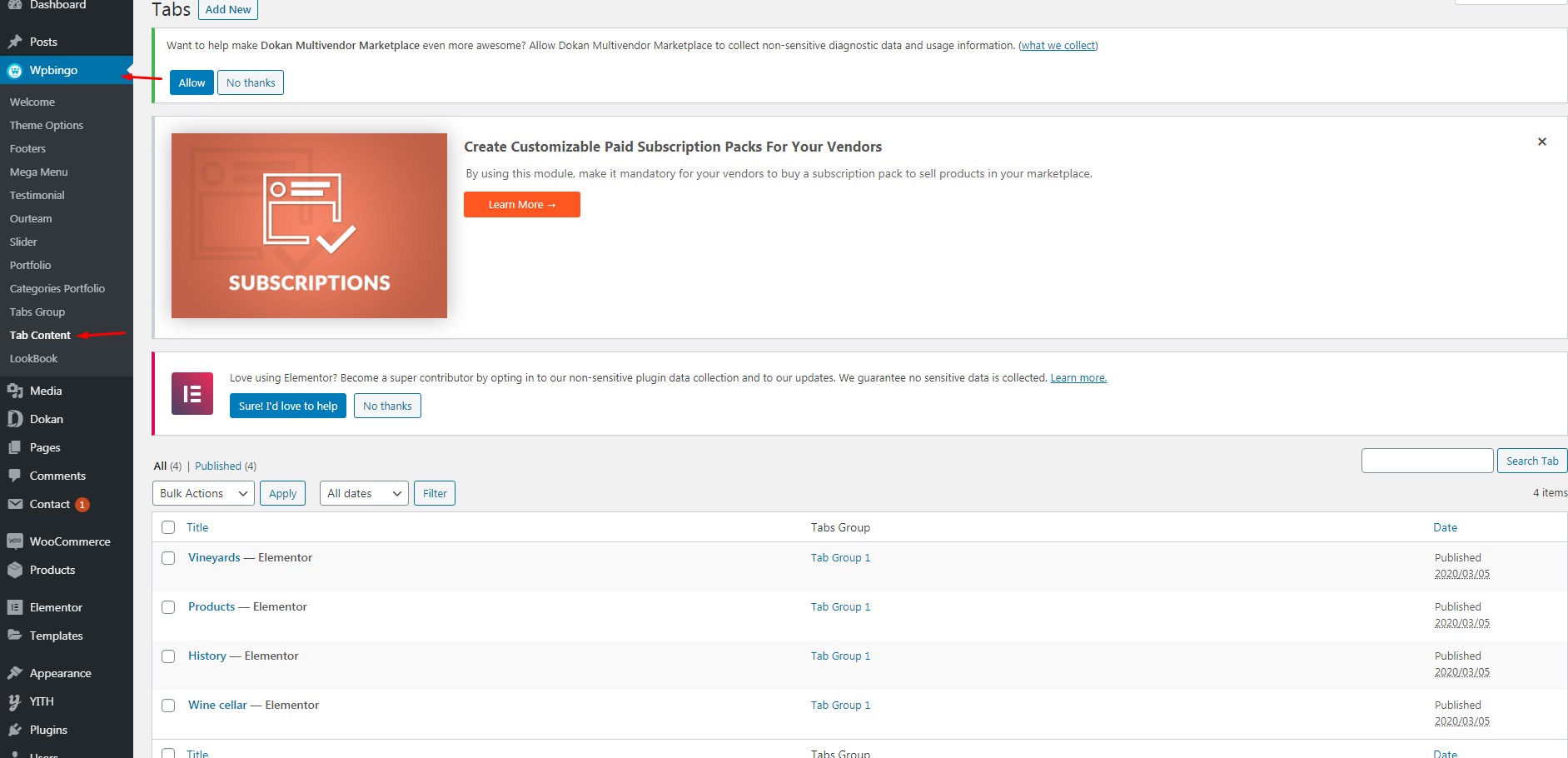
3.Add Tab Content Wpbingo > Tab Content

4.Edit Tab Content

V. Apartments
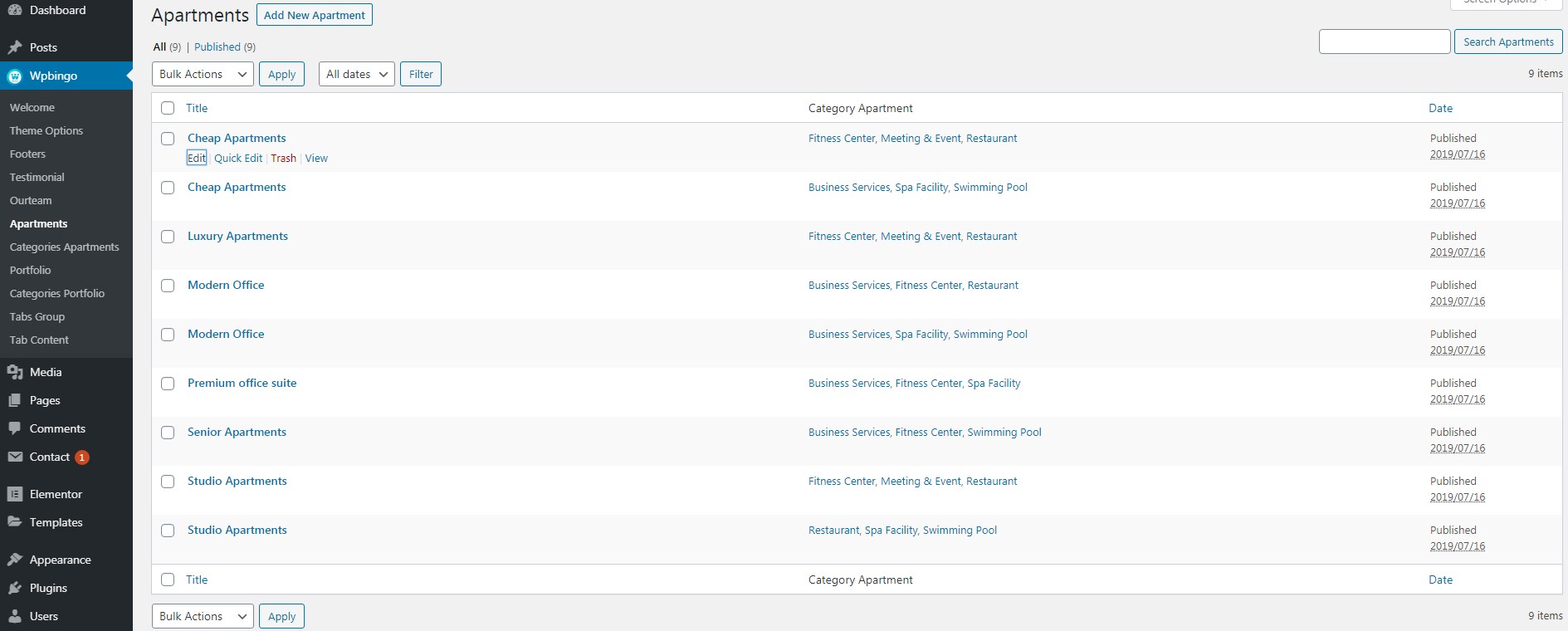
You can manage and create new and select Apartments
Wpbingo > Apartments

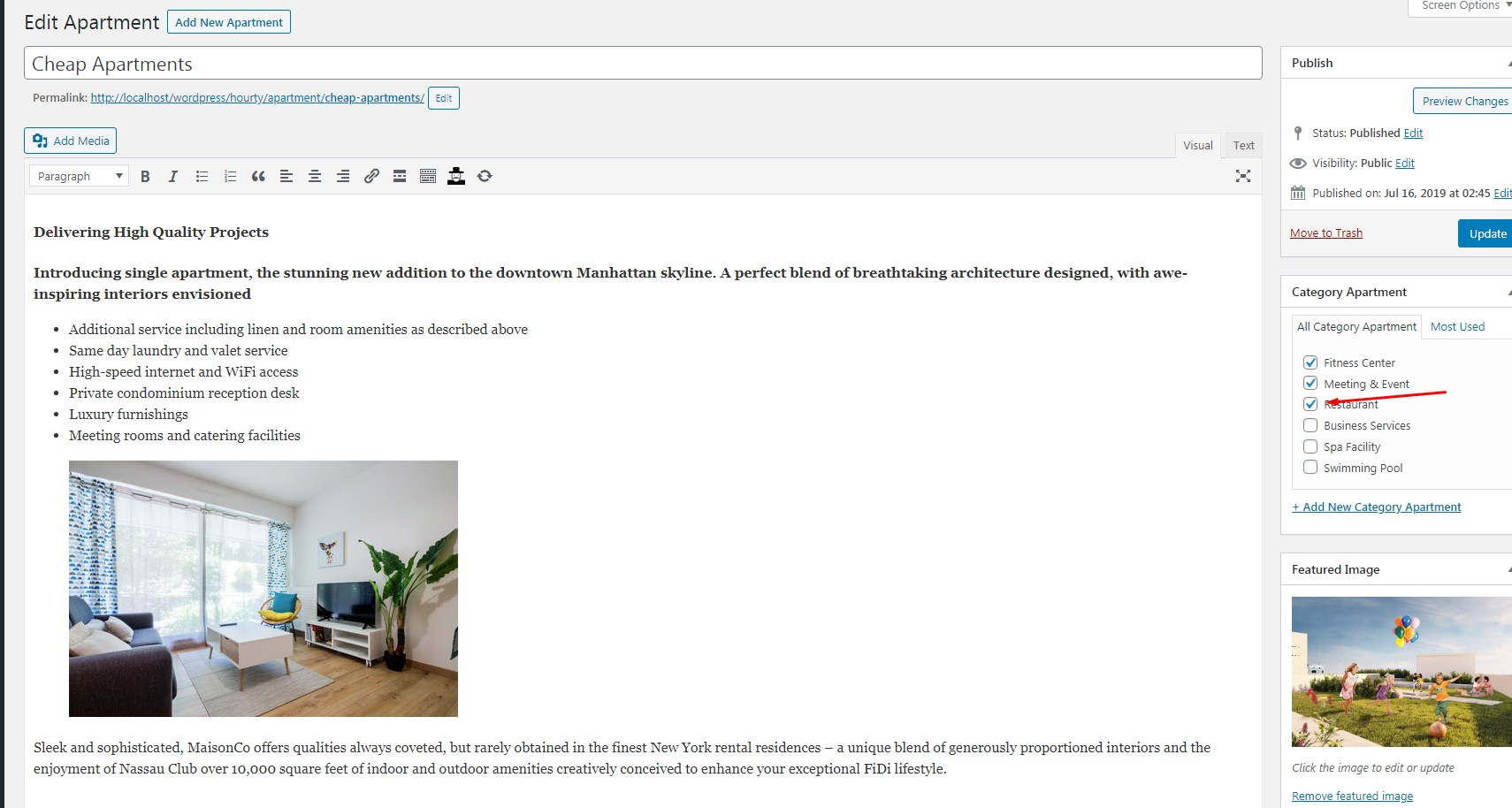
You can edit and select categories Apartments
Wpbingo > Apartments > Edit

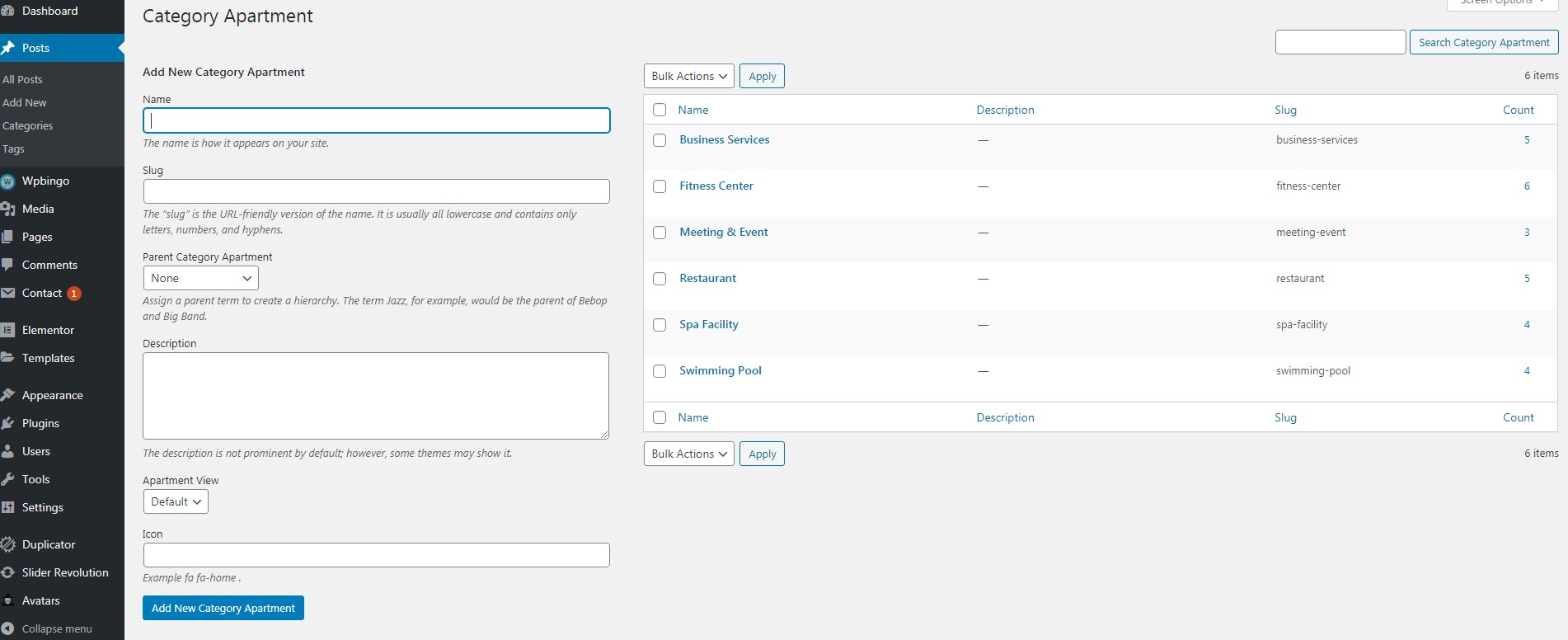
You can manage and create new categories Apartments
Wpbingo > Categories Apartments

Theme Options
After the installation is completed, you can customize your store.
Customizing your store lets you add functionality or change your store's appearance without switching themes.
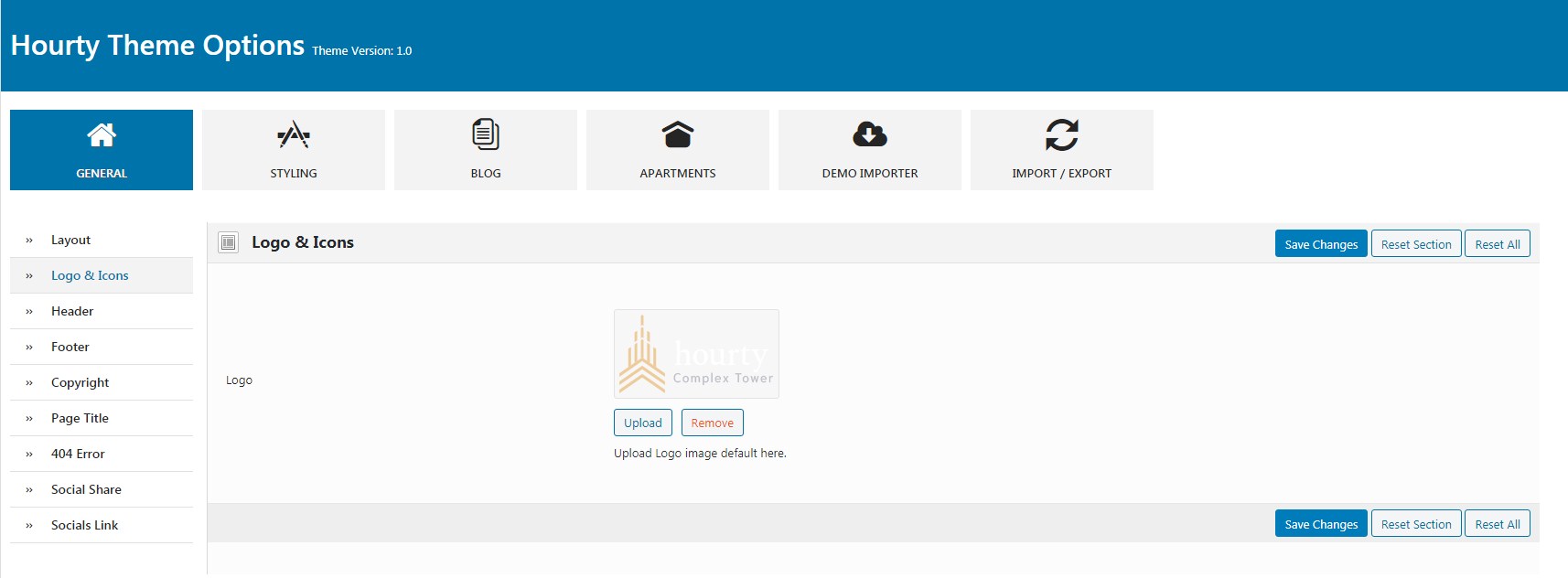
I. Logo
You can change the theme’s logo by accessing the Theme Options and uploading your logo with the uploader under the “Logo, Icons” section:
Wpbingo > Theme Options > Logo, Icons

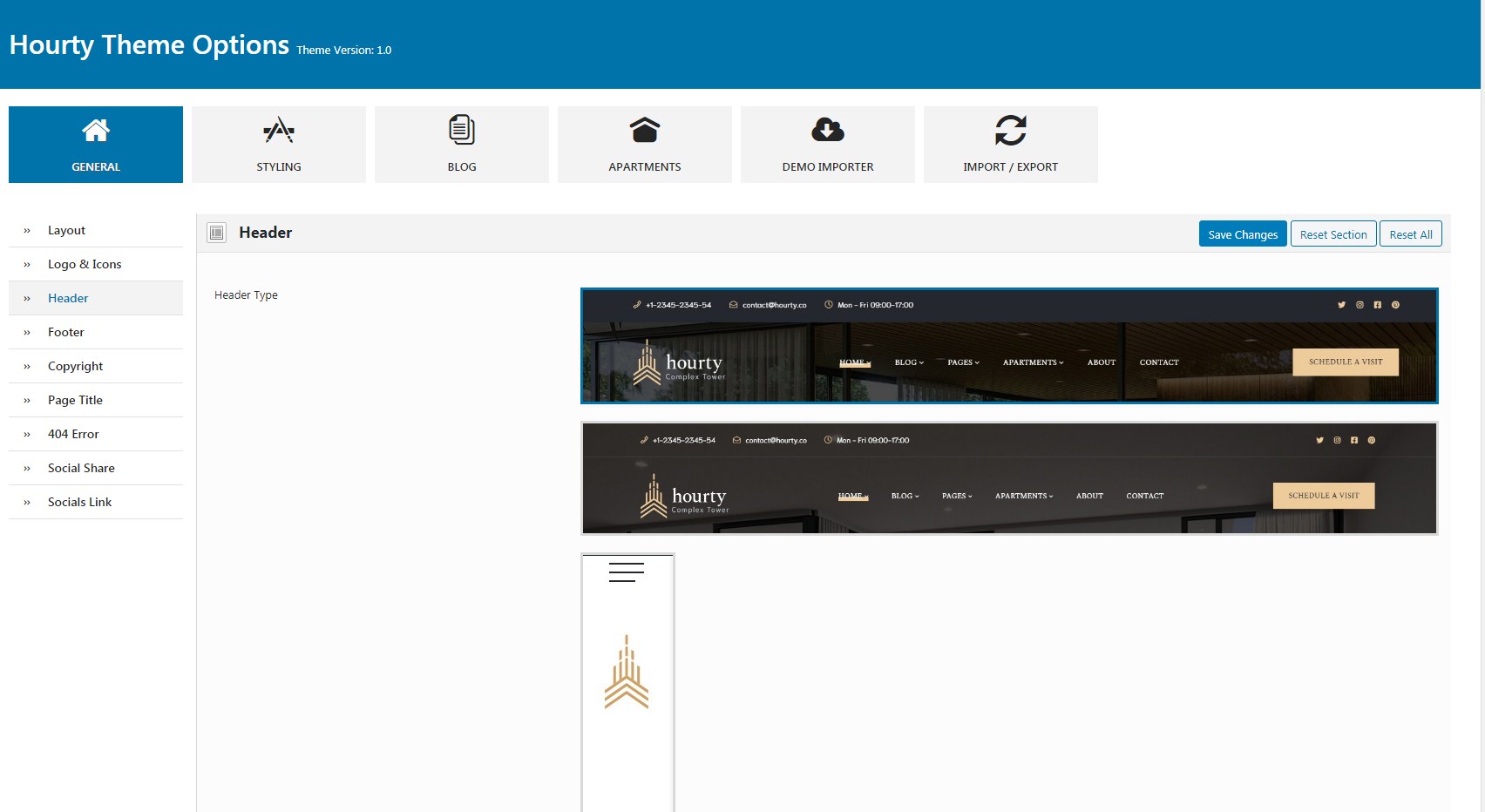
II. Header
1. Access to theme options Wpbingo>Theme Options>Header
2. Click the section Header Types
3. Clicking on any of the header to choose and hit Save Changes

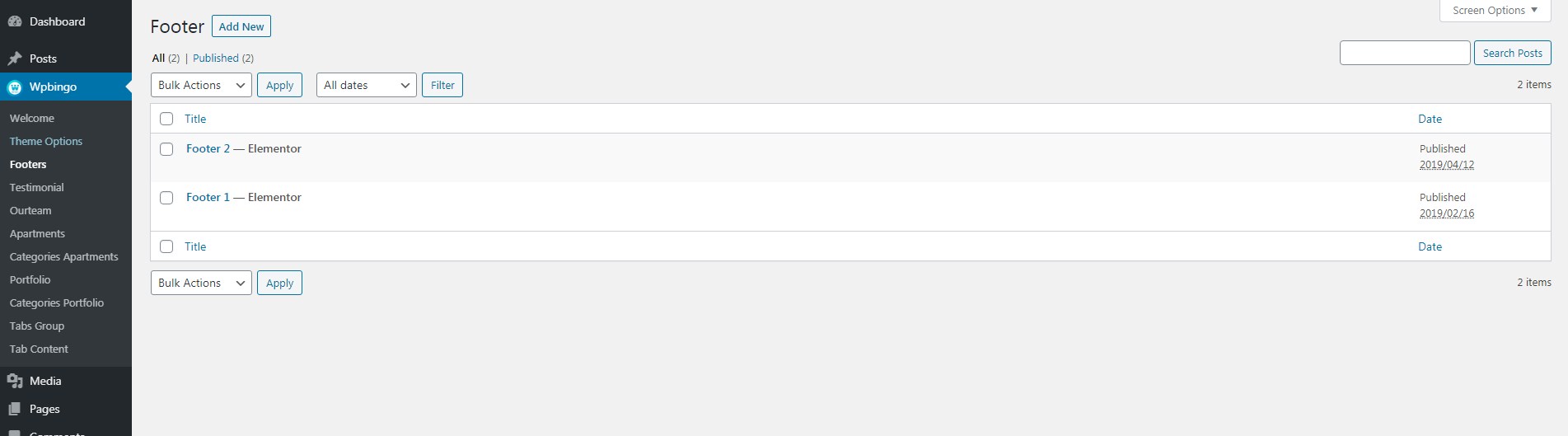
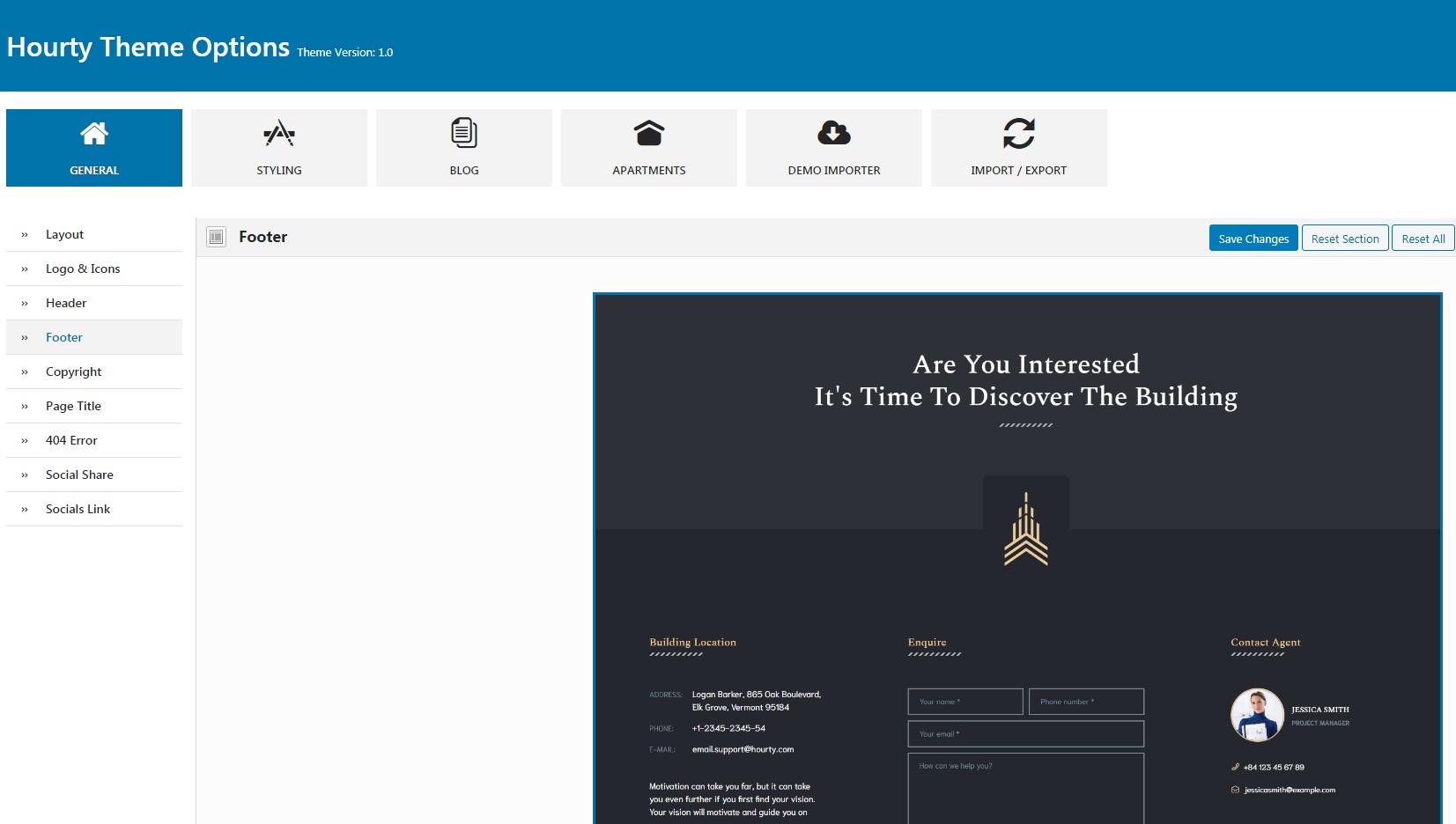
III. Footer
To change the footer:
1. Access to theme options Wpbingo>Theme Options>Footer
2. Click the section Footer Style
3. Clicking on any of the footer to choose and hit Save Changes

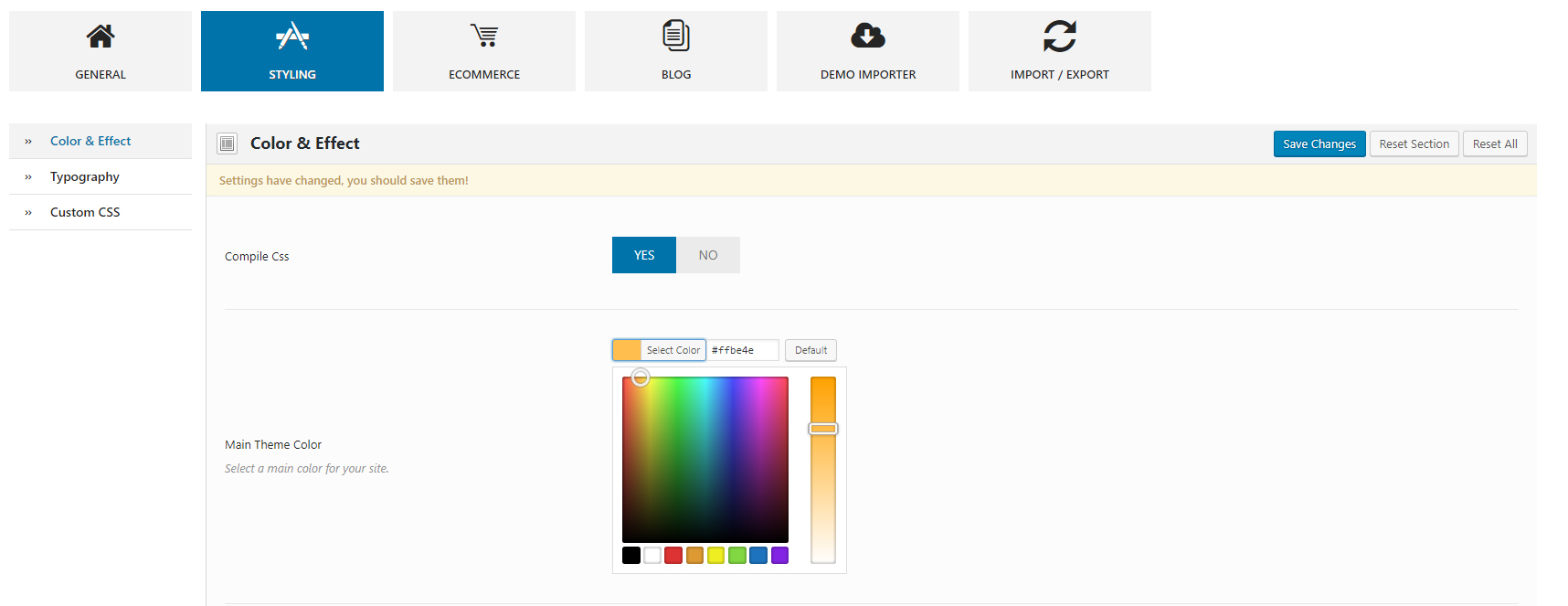
IV. Color Theme
1. Access to theme options Wpbingo>Theme Options>Styling>Color And Effect
2. Click the Compile Css
2. Choose color Main Theme Color
4. Click theSave Changes
Choose a color theme before custom css in the css directory of the theme, to avoid overwriting the file

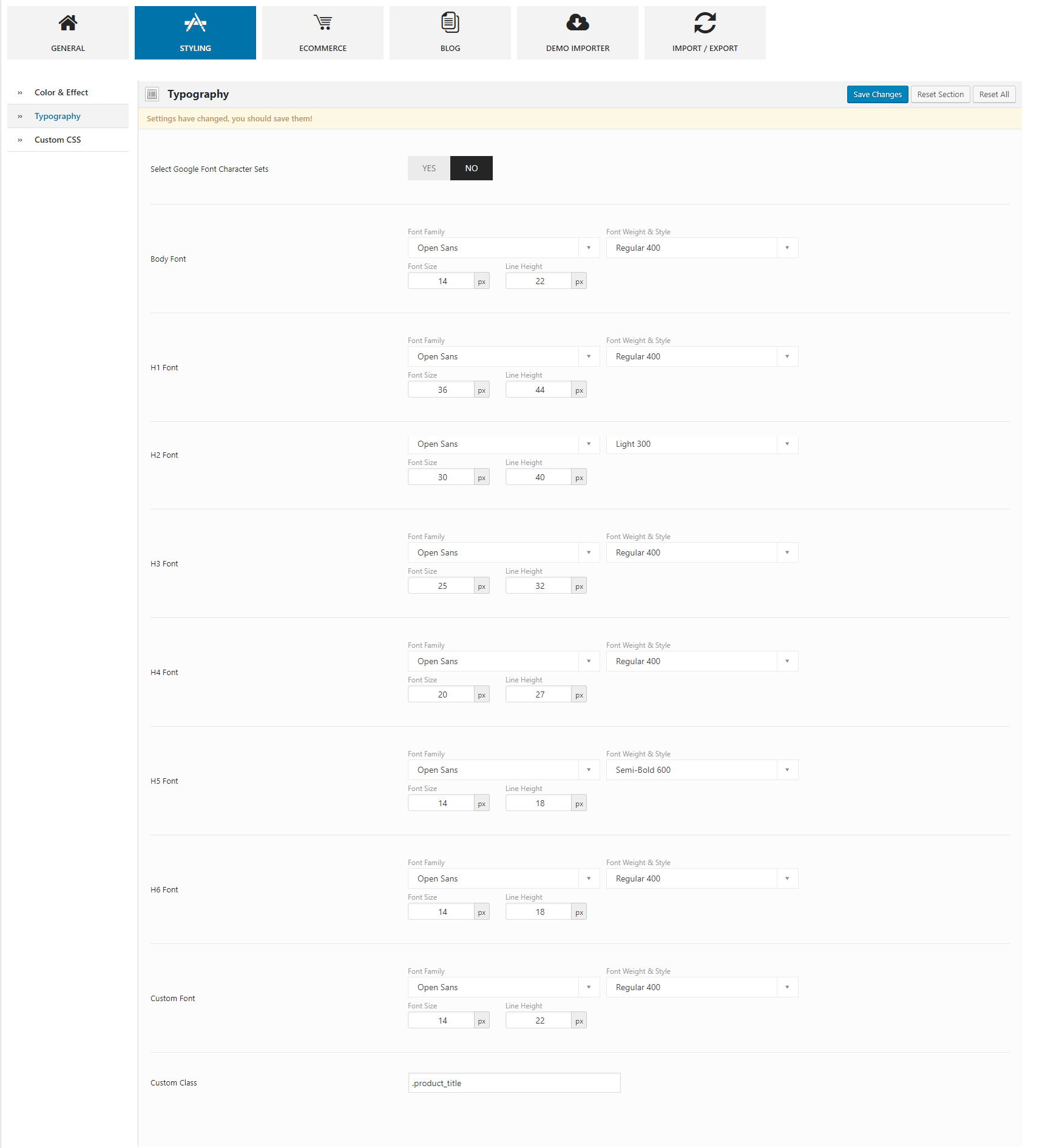
V. Typography
Go to Theme Options > Styling Click the section Typography

Blog & Posts
Once you’re on the Add New Post screen, you will then be able to set a title for the blog post, add the body content, and also provide all the meta information such as extra details and media. In the blog meta you can set the image for the thumbnail, and also the media type for the detail page.
You can use the Visual Composer to create the content of the item, which effectively allows you to have limitless possibilities for what you can display, and also how you can display it. For more detail, please visit: http://codex.wordpress.org/Writing_Posts